Best Way to Upload Video to Your Website
Adding video to a website, whether information technology'due south on WordPress or not, is really quite simple. If you upload the video to a streaming provider such equally YouTube or Vimeo, information technology can be equally simple equally pasting the video's URL into a mail or page (for WordPress sites), or the video's provided embed script code into an html or PHP document (for WordPress AND non-Wordpress sites).
There are a few unlike methods to get video up and streaming on your website. In this article, we'll hash out step-by-stride how to do it whether you're on WordPress or non (although WordPress can make it a ton easier). This article will also hash out embedding video vs uploading videos, and why it'south just about always a proficient thought to embed and stream from a provider like YouTube or Vimeo.
Get-go, the question: should I embed or upload?

In this context, embed refers to pulling the video streaming data from another provider, while uploading refers to streaming the video directly from the site'south own host. The answer is almost certainly to embed, for multiple reasons:
- Uploading big video files to your website can not only take forever, but can be denied past the hosting provider due to upload size and script timeout limits. Services like YouTube have super fast and efficient servers congenital specifically for uploading and housing video. According to fortunelords.com statistics for 2018, 300 hours of YouTube videos are uploaded every infinitesimal!
- Streaming video files that have been uploaded directly to your site are at the mercy of your host'due south bandwidth. If y'all accept multiple people trying to watch your video at once, information technology can wearisome, stall, and even crash your website due to exhausting the limited resource. Streaming services have the capacity and bandwidth to allow seemingly unlimited video watching – 5 billion videos watched on YouTube per day co-ordinate to fortunelords.com.
- Many different devices (desktops, mobile devices, tablets, etc…) have different ways of interpreting and displaying video. I format, one codec, one size, one resolution does NOT fit all, and then your video might not work well for anybody, and might not work at all for some. Streaming services take your uploaded video and re-encode it to lots of different formats and resolutions, and serve that video to the user based on their viewing device and internet speed on the fly.
- Piracy – While it'southward possible to download videos off of YouTube and other streaming providers, information technology takes a picayune more piece of work and effort, and a fiddling chip of know-how. If the goal is to limit opportunity for someone to steal your video, employ a streaming provider. If you lot upload the video to your website and place it equally-is on your site, the URL for that video is public and patently to meet, and anyone could just relieve that URL (and by doing and then download your video) to their local machine.
So, unless you have a specific need for self-hosted video, use a streaming service. Still, there are some downsides to using providers similar YouTube (that most people are ok with). Things like:
- Ads – The old saying goes "If you're not ownership a product, y'all ARE the product." YouTube generates acquirement by advert to users, and it does that through ads on the YouTube website, pre-roll ads on videos (that play earlier the video), and popup ads. Some of these ads will as well evidence up in embedded videos, so y'all need to be ok with that. Video streaming service Vimeo has a paid / premium account pick that gets rid of ads and allows protected streaming if they bother you likewise much.
- Related Videos – many embedded videos will show a thumbnail filigree of related videos after your video has completed. Because the algorithm that chooses those videos is based on contextual and relevancy information, this ways that a video might show up that you don't want to show upwardly – such as a competitor's video nigh the same subject area, or videos with content yous don't desire associated with your brand. There are some workarounds for this that we'll outline.
How to add YouTube video to a WordPress Website
We'll cover this first since it's and then easy to implement. In a WordPress environment, adding a video has go every bit simple as pasting the video's URL into a post or page. WordPress has congenital-in embed functions that take a known provider's URL and convert it to a embedded video player, without you having to do a thing. WordPress supports this functionality out of the box for many popular providers such as YouTube, Vimeo, Facebook, Twitter, and more. For a full list of supported sites, visit the WordPress Embed Codex.
To get the video'south URL, simply find the video (we'll apply YouTube every bit an example), and directly nether the video in that location'due south a sub-carte du jour with a "share" push. Click the share push and a popup will provide the URL. Copy the URL and paste it into a WordPress post or page in the visual editor. WordPress will replace the URL with an embedded actor. Instance below:
This is pretty slick, just the just downside is yous don't get any options for how it should be sized, positioned, etc… and the mobile-responsiveness does leave a bit to be desired. Nevertheless, in a pinch it's an excellent fashion to add video.
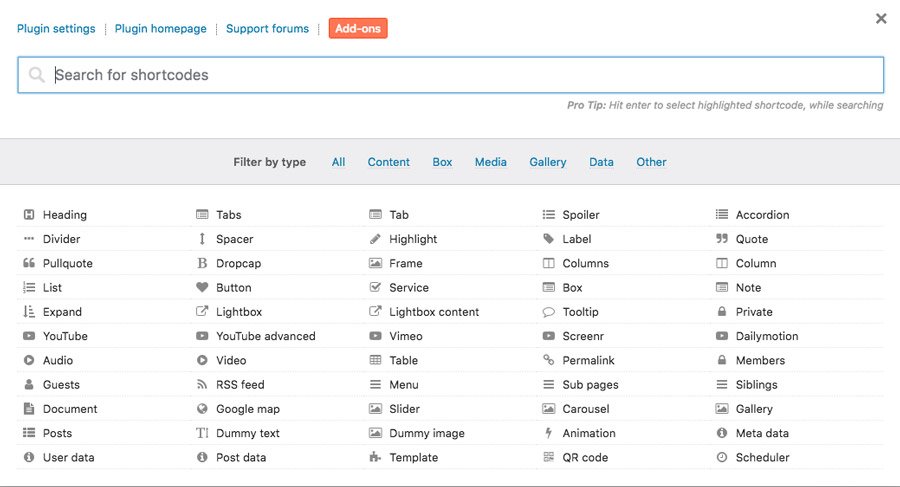
Now, what if you desire a piddling more control? For that, hither at Ultra Graphics we apply a plugin called Shortcodes Ultimate, which is an almost universally loved plugin that has a TON of useful shortcodes for WordPress websites. For video, the Youtube advanced shortcode allows for a better responsive embedded video with options for the expect and functionality of the actor. Retrieve when I mentioned to a higher place how related videos tin can be a bummer for some sites? This allows you lot to turn them off past adding parameters to the YouTube URL.

To add a video with Shortcodes ultimate, inside the visual editor click the "insert shortcode" button that appears above the editor toolbar. Then click "YouTube Advanced" and fill out the fields as necessary. You can prepare options like width and height (or make it responsive to fill the width of it's container), manage the video controls, title bar, autoplay (annotation: NEVER autoplay videos with audio on a website, that's just rude), loop, related videos, branding, and more. It even wraps information technology in a couple of blocks of code to scale down in proportion without the ugly black confined at the top and bottom. As you tin can see, there are also options for other video services like Vimeo and Dailymotion.
The result will look like a string of parameters wrapped in opening and closing brackets in the visual editor window, only when the page is visited from the forepart end, an embedded player will appear. The example below was added using Shortcodes Ultimate, bank check out the departure:
Now what if you don't have/want WordPress or don't want to use a shortcode?
If you demand to be able to embed a video without the ease and simplicity of WordPress auto-functions, then you need the embed script. The embed script for a video tin be found in the aforementioned popup every bit the YouTube URL. To go the script, later you've clicked the share button underneath the video, in the popup at that place is an "embed" push. Click that and you'll get yet another popup with some options.
The embed script usually looks something like this:
<iframe src="https://www.youtube.com/embed/JlIeYOOOF74" width="560" summit="315" frameborder="0" allowfullscreen="allowfullscreen"></iframe>
There are additional settings you lot can cull like whether or non to prove related videos (yay!), and some of those like title and controls settings. Once you've pasted the iframe into your lawmaking, the video volition appear in the familiar YouTube actor. Getting the embedded code is unlike depending on the provider yous choose, but most should provide a clear way to copy and paste.
However, this iframe method volition non be mobile responsive by default considering it has an explicit width and height fix in the iframe parameters. To make it responsive, yous accept to do a footling more lawmaking work that might not be like shooting fish in a barrel for those non familiar with html and css. Using a method that wraps the iframe code within an html div, then applying CSS classes to both the div and the iframe allows the video to calibration proportionately down when the browser width changes for different devices. To do this, after yous've pasted your iframe code into an html document, wrap information technology in a div with a class of "responsive-video" or something like that, example beneath:
<div course="responsive-video"> <iframe width="560" acme="315" src="https://www.youtube.com/embed/JlIeYOOOF74" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> </div>
And so, in your style.css or other CSS stylesheet, add the following code (from ostraining.com):
.responsive-video { overflow:hidden; position:relative; top:0; padding-bottom:56.25%; } .video-responsive iframe { superlative:100%; width:100%; position:absolute; left:0; peak:0; } For a quick caption for what's happening here, the wrapping div is set to a position of relative, meaning we tin can position elements within information technology relative to the parent div. Setting the peak to 0 and the padding to 56.25%, we're setting the proportion of the container to standard widescreen video with 16:nine ratio, which is what the majority of online videos are. Then the height is gear up to naught, but the padding is pushing upward from the lesser 56.25%, making the container responsive.
Next, the iframe within the div is told to fill up the height and width of the container (in this case, our div), have a position of accented (which will be relative to the container, in this case our div), and accept a top and left value of 0, meaning aligned to the elevation left.
Those two bits of lawmaking combined allow for a responsive video that will resize itself as the window changes width for devices. Pretty cool huh? Cheque out the example using the responsive video embed below:
So now you know the difference between embedding and uploading, which to use, and how to do embed on a WordPress or non-Wordpress site.
Now leave in that location and start creating and embedding some videos! If yous take whatsoever questions, delight experience gratuitous to contact us.
camaraporninexpent.blogspot.com
Source: https://ultragraphicsmt.com/how-to-add-video-to-your-website/

0 Response to "Best Way to Upload Video to Your Website"
Post a Comment